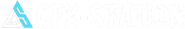
A file upload form allows your readers to easily and securely upload files to your blog, whether they’re submitting a guest post, sharing a photo, or sending you a document.
For this, we need to use a Free third-party Email Service called “formsubmit“. to add the file upload form.
instruction
- Create a New page or open an existing page in HTML View and Use the below code for adding the form.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<div class="container">
<form target="_blank" action="https://formsubmit.co/[email protected]" method="POST" enctype="multipart/form-data">
<div class="form-group">
<div class="form-row">
<div class="col">
<input type="text" name="First-Name" class="form-control" placeholder="First Name" required>
</div>
<div class="col">
<input type="Name" name="Last-Name" class="form-control" placeholder="Last Name" required>
</div>
</div>
</div>
<div class="form-row">
<div class="col">
<input type="email" name="email" class="form-control" placeholder="Email Address" required>
</div></div><br>
<div class="form-group">
<div class="form-row">
<div class="col">
<input type="file" name="attachment">
</div>
</div>
</div>
<label for="Message" ><b>Message *</b></label>
<div class="form-group">
<textarea placeholder="Message" class="form-control" name="message" rows="5" required></textarea>
</div>
<button type="submit" class="btn btn-lg btn-dark btn-block">Submit Form</button>
</form>
</div>Here, You need to change the Email Address ([email protected]) at the beginning with your own email address where you want to receive the emails.
Now you have successfully Added a file upload form to your Blogger website. Feel free to ask your doubts if any in the comment section.












![BigMediumSmall – TOKYO BACK ALLEYS [UE Version]](https://gfx-station.com/wp-content/uploads/2023/12/FtyF9Cv-300x201.webp)

