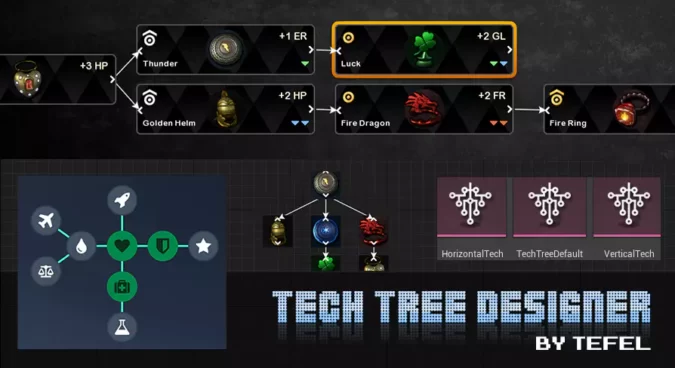
Editor graph designer (layout & logic) for Tech / Skill Trees. Defining trees with graphic never was simpler!
Graph Editor Extension for defining Widget Graphs for both layout and logic.
Easy to use editor
- Feels like any other build-in Unreal graph editor
- Add new nodes for tech / skills wherever you want
- Edit properties by selecting node
- Change layout style – background, lines, arrows, widget for nodes and many others
- Get widget ready to use in UMG and Runtime!
Flexible
- Define your own skill struct or use the ones that already exists in your game
- Render tech / skill tree as you like by creating your own UMG widget for use in the skill tree, derived from a special UMG Widget providing everything you need.
In Game
- New Skill Tree Asset type for use in game
- A Slate and UMG widget renders the tree in game, you can add them anywhere in your UI
- Every function you need to work with skill trees will exposed to blueprints
- Save and load the state of a tech / skill tree in a regular Unreal Save Game without trouble
Technical Details
Features:
- New type of asset Tech Tree
- Editor graph designer for tech trees
- Widget representing provided Tech Tree
- Example project with three different trees (horizontal, vertical, custom round)
- 11 technologies defined
- 18 textures
Code Modules:
- TechTree (Runtime) – contains Model (data which are serialized), TechnologyTree, TechnologyTreeManager
- TechTreeEditor (Editor) – module responsible for editor node extension and asset definition
Number of Blueprints: 9 (5 BP, 4 widgets)
Number of C++ Classes: 26 – 7 (runtime) / 19 (editor)
Network Replicated: Yes
Supported Platforms: Win32, Win64, Mac, Linux
Original_Link: https://www.unrealengine.com/marketplace/en-US/product/tech-tree-editor-designer
Download Links:
Asset Version (4.26, 4.27, 5.0)











![BigMediumSmall – TOKYO BACK ALLEYS [UE Version]](https://gfx-station.com/wp-content/uploads/2023/12/FtyF9Cv-300x201.webp)


